0
У вас фото в корзинеУдалить все
|
Кювета цифрового чая. (Статья о тонировании фотографий) Андрей Дубинин Добавлено: 15.03.2006 |
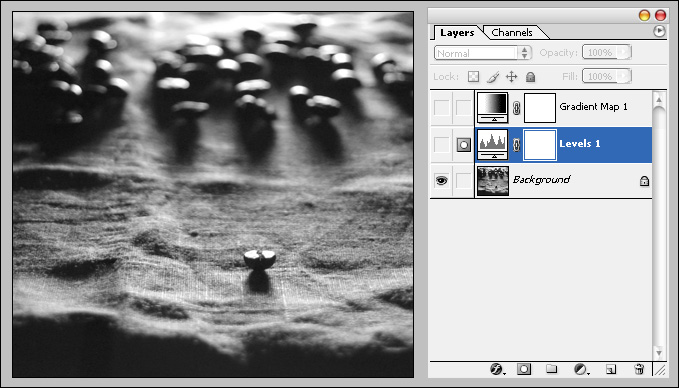
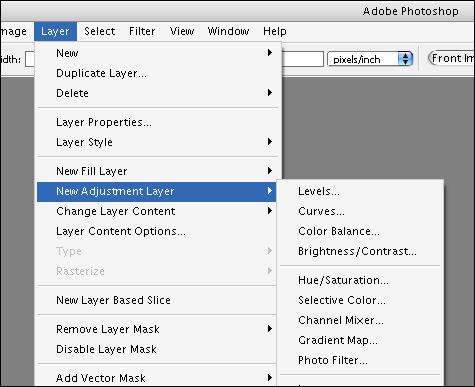
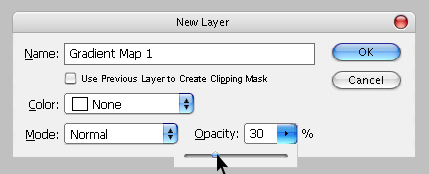
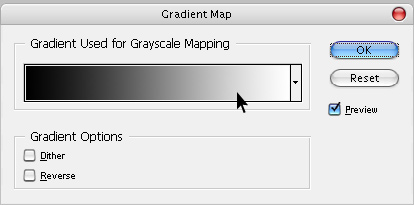
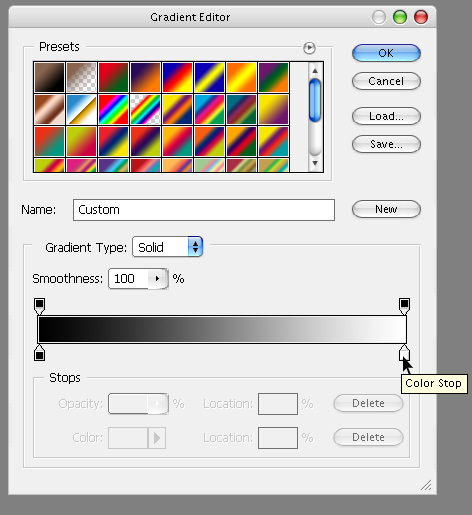
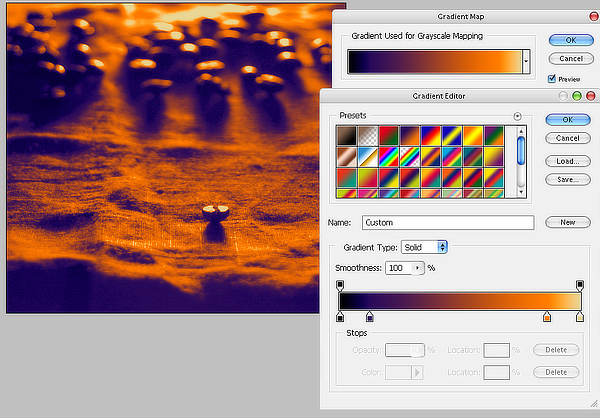
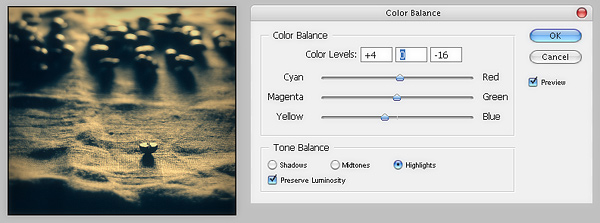
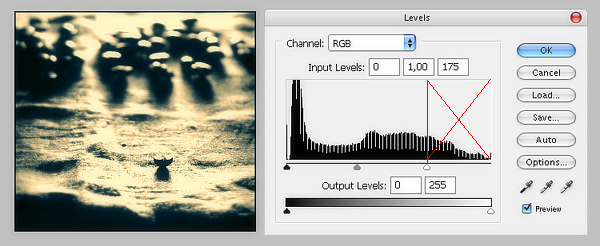
Кювета цифрового чая. (Статья о тонировании фотографий)Раньше всё было намного интереснее: деревья были большими, родина огромной, а фотография таинственной. Она была загадочной и как потомок алхимии - волшебной. С течением времени авиалайнеры заменили людям ковры-самолеты, драконов, летающие острова, и легенды мало-помалу исчезли. Гранулы волшебства и мистики прогресс пересыпал в чашу удобства и доступности. Так что эта статья – небольшое руководство по завариванию цифрового чая. Для тех, кто не тонирует снимки в настоящем.Первым делом нам понадобится черно-белая фотография. Если вы ушли далеко вперед по пути технического прогресса, то черно-белых фотографий у вас скорее всего нет, и получать их придется из цветных. Для этого лучше всего воспользоваться плагином, позволяющим переводить изображение в оттенки серого по большому количеству цветовых каналов, имитируя тем самым изо- пано- орто-хромные и другие пленки. Например «Convert to Black and White PRO» от The Imaging Factory. В самом крайнем случае, можно просто обесцветить изображение (ctrl+shift+u в фотошопе). Тонировать цифрографии можно многими способами, я предпочитаю градиентно-тональный с получением теплых чайных светов, холодных драматических полутонов и черных теней. Впрочем, описываемый метод нисколько не ограничивает в выборе оттенков. Допустим, мы решили сфотографировать зернышки кофе, и воображение наше рисует приблизительно такую картину:  Тогда мы высыпаем кофе на холст, выставляем свет, жмем на спуск, и фотокамера со звуками «оп-па!» выдает картинку:  Хм… похоже на идею, но нужной теплоты не чувствуется. Если снимок цветной переводим его в ч/б, 16-битную RGB модель, и создаем настроечные слои. В данном случае не рекомендую применять всё, что лежит в закладке Image->Adjustments непосредственно на слое изображения, т.к. операции это будут необратимые. Если вы то же самое сделаете настроечными слоями, то получите приятную возможность варьировать результат работы по каждому пункту без всяких откатов. Добавляются они из закладки Layer->New_Adjustment_Layer.  Первым слоем, который нам понадобится, будет Levels. Включаем его над изображением и пока не трогаем. Второй слой самый важный - Gradient Map, это будет наш тонер. Для удобства при включении устанавливаем его непрозрачность в 30%.   После нажатия ОК окна new layer попадаем в сам gradient map, жмем на изображение grayscale mapping’а и в открывшемся меню настраиваем параметры тонирования:  Здесь можно выбрать готовый пресет или создать его самостоятельно. Под надписью smoothness находится полоса тонов изображения: слева тени, справа света. Стопы под полосой задают цвет, их можно двигать, добавлять, и изменять центральную точку градиентного перехода между соседними тонами. Для фотографии зерен кофе я поставил черные тени, сине-фиолетовые полутени, оранжевые полусвета и желтые света. Расстояние между синим и оранжевым увеличено для создания большей плавности на участке основного полутона. После нажатия на все оставшиеся OK выбираем подходящую прозрачность слоя. На примере внизу он непрозрачен на 100% для наглядности.  Синий и оранжевый были поставлены по наитию, так я себе представлял цвета карточки в уме. Получилось что-то близкое, но на замысел не похожее. Настраивать цвет карточки через стопы на тональном градиенте не очень-то удобно, здесь нужно вырубить топором основной цвето-тональный образ, а доводить его проще следующим настроечным слоем – Color Balance. В нем всё просто: внизу Tone Balance, где поочередно выбираем тональные области, вверху Color Balance, где настраиваем их цвет. В итоге оранжевый сместился к желтому цвету, а синий к голубому.  Теперь о слое Levels. Лежать он может как над цветовыми слоями, так и под ними, и это, как говорится, две большие разницы. В фотошопе операции пересчета выполняются последовательно от нижнего слоя к верхнему. Мы оставили Levels в нижнем положении, прямо над изображением, поэтому влиять на цвет он не будет, и ваши света уже не станут белыми, как это было бы в случае нахождения Levels над Gradient Map. Так как тонируем фотографию мы цифрочаем, а не сернистым натрием, то света должны быть окрашены. Пример сильного пересвета:  Теперь, когда все инструментальные слои готовы, можно изменять их прозрачность и вносить коррективы непосредственно в настройки слоев (открываются они двойным кликом). После уменьшения и сведения изображения, поднятия резкости, затеняем края снимка для концентрации внимания зрителя. PS. Почему 30% при создании тонирующего слоя: когда вы будете тонировать цветные изображения, а это не менее интересно, стопроцентная непрозрачность градиента «забьет» весь цвет подложки, а при 30% изменит его не более чем на треть. При тонировании черно-белых снимков 30% это некий субъективно-оптимальный компромис допустимой цветокоррекции, потому как стопроцентный gradient map позволяет увеличивать насыщенность цветов до максимума, что не всегда удобно. И последнее, о чем хочется сказать: если вы хотите получать от фотопроцессов не только результат, но и удовольствие – выливайте цифровой чай в канаву, заваривайте качественный зеленый или черный байховый, и тонируйтесь в нем. Пластика будет потрясающая! Андрей Дубинин Работы Андрея Дубинина на photoclub.by Обсуждение статьи на форуме |

|
|
***
 |
|
|
|
||
|
|
Это фото не выставлено на продажу. Предложите цену
Покажите автору интерес к данному фото и пригласите его выставить фото на продажу. Предложение вас ни к чему не обязывает
Кошелек должен быть подключен, чтобы предложить цену
***
Добавить в галерею
В галереях
|
|

